The Library’s Chatbot: Powered by “LI” Instead of AI
Background on the New Chatbot Feature
In June 2023, the RRC Polytech Library expanded our Ask Us Chat (the service) with the launch of the Library chatbot. This was the result of several months of work by Meagan Acquisto and me, Christina Janzen. The main goal of adding a chatbot to our Ask Us Chat was to provide consistent, basic help—especially after-hours.
For those who may not know, a chatbot is a computer program designed to simulate conversation with human users. There are many different types of chatbots, ranging from complex AI-powered chatbots that can learn and adapt to user behaviour, to simple scripted bots.
Without further preamble, let’s jump into the chatbot’s creation story…
Building the Library’s Chatbot
A Rules-Based Chatbot Run by “Librarian Intelligence”
Library managers took notice when the Saas library software vendor, Springshare, launched a new chatbot feature in LibAnswers.
(Having a hard time understanding the jargon? You’re not alone. Throughout the Library chatbot development process, I learned a lot of computing language. A few definitions are listed at the bottom of this post.)
Meagan and I were tasked to build the Library chatbot; we took a deep dive into training webinars. Immediately, we noticed that the LibAnswers Chatbot is rules-based and uses simple if/then logic to link actions together. Springshare advertises this by stating their chatbot is not run by AI, but “LI” or Librarian Intelligence. Humorous. As implied, the benefit to a rules-based model is that each library that subscribes to LibAnswers Chatbot has better control over its users’ experience (this can also pose challenges, but I won’t get into that).
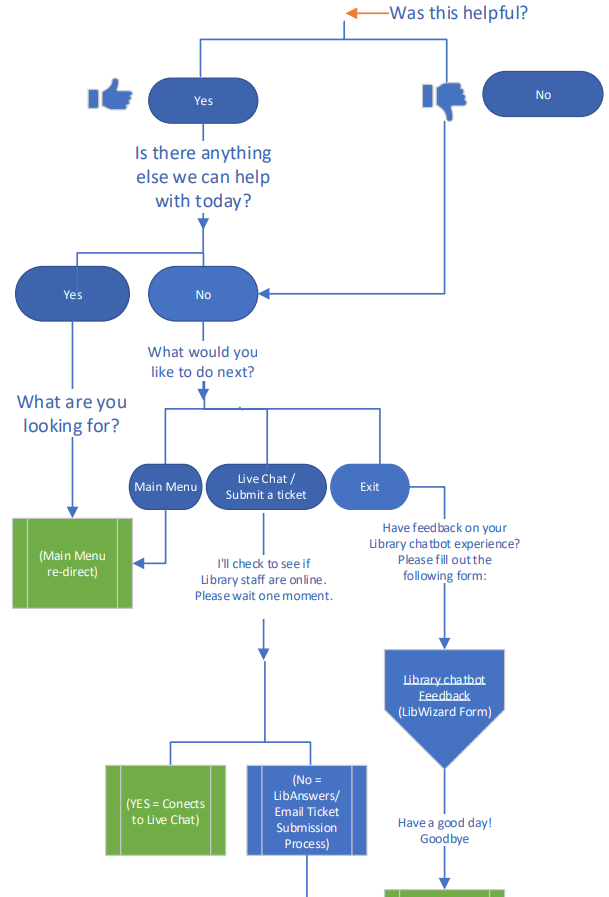
Before jumping into the Chatbot application, we consulted LibAnswers statistics and came up with a list of common questions that Library users ask. Most questions fall into five categories: directions & general information, equipment bookings, printing/photocopying, tutoring & academic coaching, and referrals to College departments outside the Library, in that order. Next, we checked to make sure the answers—instructions, materials, etc.—were up to date and could be found online. Finally, we mapped out the ideal user experience in a flow chart (shown below).

Building the User-Experience Flow in LibAnswers Chatbot
Once we started building within Chatbot, we hit a wall: Springshare has a maximum of 50 actions per “flow.” Initially, we thought this would limit the scope of our chatbot, but quickly found a solution by linking several flows together. Other small inconveniences in the build process were expected because software developers often lean on early adopters to find bugs and suggest new features to improve the software (which we did).
In the end, Meagan and I chose to use self-led prompts instead of keyword searches because open-ended text input requires extensive keyword tagging. We hope to develop the scaffolding for free-response queries in the future. For now, our menu/button-based, or ‘choose-your-own-adventure’ system has enjoyed limited, yet generally positive, feedback. Staff testers reported that the bot was “a good little jumping off tool,” “designed well,” and appreciated that users could quickly connect to a live chat with staff.
Your Opportunity to Provide Feedback

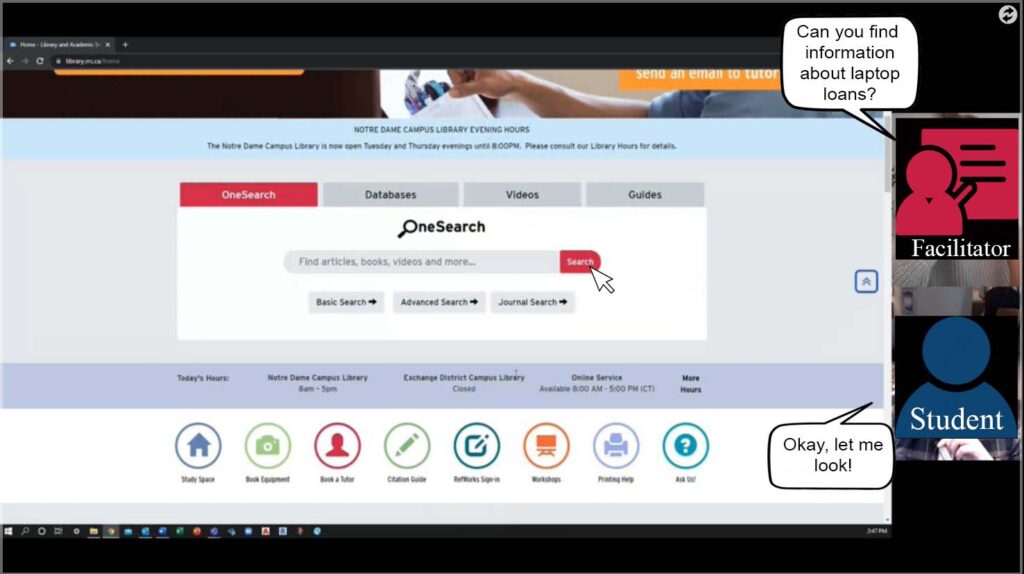
Have you used the Library chatbot (available by clicking on the Ask Us Chat bubble)? Please rate our chat or share your thoughts by answering our survey! The survey is available here, but a link is also found at the end of every Library chatbot interaction.
Definitions
Ask Us Chat (the service)
The RRC Polytech Library’s online reference service where Library staff answer inquiries, provide research guidance, and reference assistance to the RRC Polytech community.
SaaS
‘Software as a service’ or cloud-based subscription access distribution model.
Springshare
A company that sells library software.
LibAnswers
One suite of services offered by Springshare
LibAnswers Chatbot (Chatbot)
Springshare’s name for their chatbot feature.
Written by Christina Janzen, Reference Technician/Library Chatbot Builder





























 Discover and borrow Library materials.
Discover and borrow Library materials. Discover Library materials and resources for planning, research
Discover Library materials and resources for planning, research